728x90
구글 블로그에서 제공하는 무료 템플릿을 이용하는 경우, 기본적으로 그림 크기를 본문영역내로 제한을 두지 않습니다. 때문에 아래와 같이 삽입된 그림이 본문영역을 뚫고 나가는 문제가 발생하게됩니다.

위와 같이 그림 크기가 본문을 뚫고 나가는 일이 발생했을경우, 본문 태그에서 조금만 손 봐주시면 금방 수정 가능합니다.

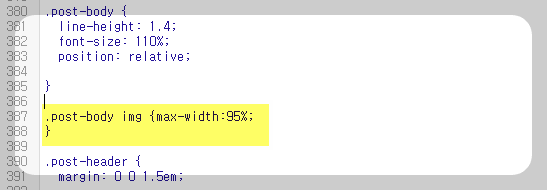
위와 같이 블로그 환경설정 - 테마 - (우측창)맞춤설정 옆 화살표 - HTML에서 post-body를 찾고 그림과 같이 아래 코드를 한 줄 추가해줍니다. 그림 크기를 본문에 딱 맞추려면 100%로 하면 되겠지만, 대신 테두리에 붙어 심미성이 떨어지니 90~95% 정도로 설정하면 좋을 듯 합니다.
.post-body img {max-width:95%}
참고로 여기서의 post-body는 클래스명인데, 이는 템플릿마다 다르다고 하니 우선은 해당되는 클래스값을 먼저 찾아야 합니다. 구글 무료 템플릿은 전부 post-body로 통일된 값을 쓰는듯하지만, 혹여라도 외부 템플릿을 사용한 경우에는 article-body 등 다른 명칭을 사용하는 경우가 있으니, 본문의 태그명을 우선 확인하시기 바랍니다.
반응형
'컴퓨터 & 코딩 공부 > 웹 & 코딩 기초지식 정리' 카테고리의 다른 글
| 구글 블로그 기본 템플릿에서 우선 수정할 사항 : 인기글 위젯 요약문 글자수, 사진크기, 빈 사진 띄우기 등 (0) | 2024.04.23 |
|---|---|
| 구글 블로그 기본 템플릿에서 우선 수정할 사항 : 코딩에 서식 적용 (1) | 2024.04.23 |
| 구글 블로그 초기 세팅방법(블로그 스킨/템플릿/HTML 수정하기) (0) | 2024.04.23 |
| 웹 개발 기본지식 – 자바스크립트 (0) | 2024.04.18 |
| 웹 개발 기본지식 – CSS(Cascade Style Sheet) (0) | 2024.04.11 |