필요성
구글블로그에서 처음 스킨을 적용하면 Highlight가 적용되어 있지 않은 상태이므로, 본문에 pre, code 태그를 이용하여 코드를 작성해 놓더라도 아래 그림과 같이 슬라이더 없이 본문을 뚫고 나가는 코드들을 볼 수 있습니다.
즉, 코드에 대한 Highlight 자바스크립트 기능을 별도로 제공하고 있어서, 버튼 하나만 클릭하면 자동으로 적용되는 티스토리와 달리, 구글블로그의 경우에는 수동으로 적용을 해주어야 합니다. 처음 블로그 구축하는데는 티스토리가 편리하다는게 새삼 느껴지긴 하네요. (그놈의 광고 삽입만 안했어도 그냥저냥 예뻐했을텐데...)

Highlight 등 코드창을 꾸며주는 자바스크립트는 코드에 색상 입력 등 가독성 향상에도 좋고, 저렇게 본문을 뚫고 나가는 상태 또한 슬라이드를 삽입하여 해결해줍니다.
적용방법
구글블로그 - 스킨 편집 - HTML 편집에서 head 태그 사이에 아래 코드를 삽입합니다.
<link href='//cdn.jsdelivr.net/gh/highlightjs/cdn-release@11.9.0/build/styles/androidstudio.min.css' rel='stylesheet'/>
<script src='//cdn.jsdelivr.net/gh/highlightjs/cdn-release@11.9.0/build/highlight.min.js'/>
<script>hljs.initHighlightingOnLoad();</script>
참고로 하이라이트 자바스크립트에서 제공하는 테마는 여러개가 있고, 위 상태 그대로 넣을 경우에는 가장 기본 테마가 적용되는데 무난하긴 하지만 사용자에 따라 다소 밋밋하게 혹은 불필요하게 너무 꾸밈이 많은 상태로 느껴질수 있을 것 같습니다.
따라서, 원하는 테마를 확인하고 적용하고싶다면, 아래 사이트에서 주로 사용하는 언어와 테마를 세팅하여 맘에 드는 테마를 확인해 본 후, 상단 코드의 'default' 만 다른 해당 테마의 글귀로 변경하여 주시면 됩니다.
- 테마 링크 : https://highlightjs.org/demo
- 사용할 파일명 확인하기 : https://cdn.jsdelivr.net/gh/highlightjs/cdn-release@11.9.0/build/styles/
개발자의 공인 CDN을 사용하자
참고로 이렇게 코드 몇 줄로 타사가 제공하는 스크립트를 불러오는 기능이 CDN이란 기능인데, 스크립트를 특정 사이트에 미리 게시한 후 불러오게하는 서비스입니다.
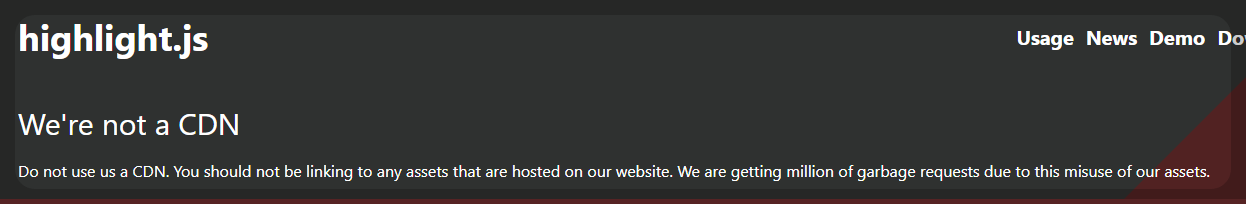
그런데 Highlight의 개발사에서 자사가 인정하지 않는 다른 CDN 사이트에 스크립트를 올린게 좀 화가 났는지, 과거 게시글에 있는 데모 주소를 들어가면 "우리는 CDN 제공사가 아닙니다. 우리가 게시한 파일을 다른곳에 다시 게시 하셔서는 안됩니다. 잘못된 호스팅으로 인하여 불필요한 트래픽이 발생하고 있습니다"라고 글을 적어놓았습니다.

Highlight 개발사가 직접 제공하는 다운로드 파일을 열면, 제가 상단에 게시한 링크가 나타납니다. 아마 다른 CDN 사이트가 아닌, 알려준 링크를 직접 사용하라는 의미로 보입니다. 개발자의 심기를 거스른 스크립트 파일은 언제 사라질지 모르니 개발자가 안내해주는 CDN을 사용하는 게 좋을 것 같네요~
'컴퓨터 & 코딩 공부 > 웹 & 코딩 기초지식 정리' 카테고리의 다른 글
| 블로그 특정 요소의 CSS가 어디있는지 빠르게 찾는 방법 : 개발자 도구 활용하기 (0) | 2024.04.23 |
|---|---|
| 구글 블로그 기본 템플릿에서 우선 수정할 사항 : 인기글 위젯 요약문 글자수, 사진크기, 빈 사진 띄우기 등 (0) | 2024.04.23 |
| 구글 블로그 기본 템플릿에서 우선 수정할 사항 : 본문 그림크기 제한 (0) | 2024.04.23 |
| 구글 블로그 초기 세팅방법(블로그 스킨/템플릿/HTML 수정하기) (0) | 2024.04.23 |
| 웹 개발 기본지식 – 자바스크립트 (0) | 2024.04.18 |